adding description workshop St-Luc by Guillaume
@ -0,0 +1,265 @@
|
|||||||
|
---
|
||||||
|
type: slide
|
||||||
|
slideOptions:
|
||||||
|
transition: slide
|
||||||
|
|
||||||
|
---
|
||||||
|
<style>
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Fantasque-Bold';
|
||||||
|
font-style: bold;
|
||||||
|
font-weight: normal;
|
||||||
|
src: local('Fantasque-Bold'), local('FantasqueSansMono-Bold'),
|
||||||
|
url(https://www.algolit.net/skins/foreground/assets/fonts/fantasque/FantasqueSansMono-Bold.ttf?a4603) format('woff2');
|
||||||
|
}
|
||||||
|
@font-face {
|
||||||
|
font-family:'Fantasque-Regular';
|
||||||
|
src:local('Fantasque-Regular'), local('FantasqueSansMono-Regular'),
|
||||||
|
url(https://www.algolit.net/skins/foreground/assets/fonts/fantasque/FantasqueSansMono-Regular.ttf?f3fdc);
|
||||||
|
font-weight:normal;
|
||||||
|
font-style:normal
|
||||||
|
}
|
||||||
|
|
||||||
|
body {
|
||||||
|
font-family: Fantasque-Regular !important;
|
||||||
|
}
|
||||||
|
h1, h2, h3, h4, h5, h6
|
||||||
|
{
|
||||||
|
font-family: "Fantasque-Regular", Helvetica, "Liberation Sans", Calibri, Arial, sans-serif; /* Sans-serif headers */
|
||||||
|
|
||||||
|
/* font-family: "Fantasque-Regular", "Georgia", "Times New Roman", serif; /* Serif headers */
|
||||||
|
|
||||||
|
page-break-after: avoid; /* Firefox, Chrome, and Safari do not support the property value "avoid" */
|
||||||
|
}
|
||||||
|
|
||||||
|
</style>
|
||||||
|
|
||||||
|
****************
|
||||||
|
<h1 style="text-align: center; font-family: Fantasque-Bold"> Algolit</h1>
|
||||||
|
|
||||||
|
****************
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
|
||||||
|
<h2 style="text-align: center"> Qu'est ce qu'algolit?</h2>
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<p style="text-align: center; font-family: Fantasque-Regular"> Litterature electronique, code libre et textes</p>
|
||||||
|
|
||||||
|
<aside class="notes">
|
||||||
|
Algolit est un groupe artistique qui se réunit une fois par mois à Bruxelles autour de la littérature électronique, de l'open source et des textes. Comme vous l'avez peut-être deviné, le nom est une combinaison d'"algorithmes" et de "littérature".
|
||||||
|
</aside>
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<aside class="notes">
|
||||||
|
Algolit a été initié en 2012 par les auteurs An Mertens et Catherine Lenoble, comme un projet de Constant. Constant est une organisation à but non lucratif, gérée collectivement par des artistes. Il se concentre sur les pratiques artistiques à travers les logiciels et licences libres.
|
||||||
|
</aside>
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<aside class="notes">
|
||||||
|
En tant que groupe de travail, nous fonctionnons sur une base volontaire. Nous nous réunissons une fois par mois pour une journée complète. En général, quelqu'un prépare un sujet pour la session, puis nous passons le reste de la journée à explorer le code et les recettes. Nous essayons de comprendre les règles de l'algorithme et de les appliquer à un autre sujet. Chaque participant arrive avec ses connaissances, ses désirs et ses besoins, et contribue comme il l'entend.
|
||||||
|
</aside>
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<aside class="notes">
|
||||||
|
hack
|
||||||
|
|
||||||
|
</aside>
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<aside class="notes">
|
||||||
|
Le programme est annoncé ici. Après chaque session, nous partageons également les notes. Les participants viennent de l'écriture, de l'activisme, de la programmation, de la conception graphique, de l'art sonore et de l'art visuel.
|
||||||
|
</aside>
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<aside class="notes">
|
||||||
|
Le fonctionnement d'Algolit est basé sur les méthodes de l'Oulipo.
|
||||||
|
L'Oulipo (abréviation française : "Ouvroir de littérature potentielle") a été créé dans les années 1960 à Paris par les écrivains Raymond Queneau et François Le Lionnais. Ils créent des œuvres en utilisant des techniques d'écriture restrictives.
|
||||||
|
</aside>
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<aside class="notes">
|
||||||
|
L'un des membres du groupe est Georges Perec qui a écrit un roman entier sans utiliser la lettre e dans "La Disparition".
|
||||||
|
</aside>
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<aside class="notes">
|
||||||
|
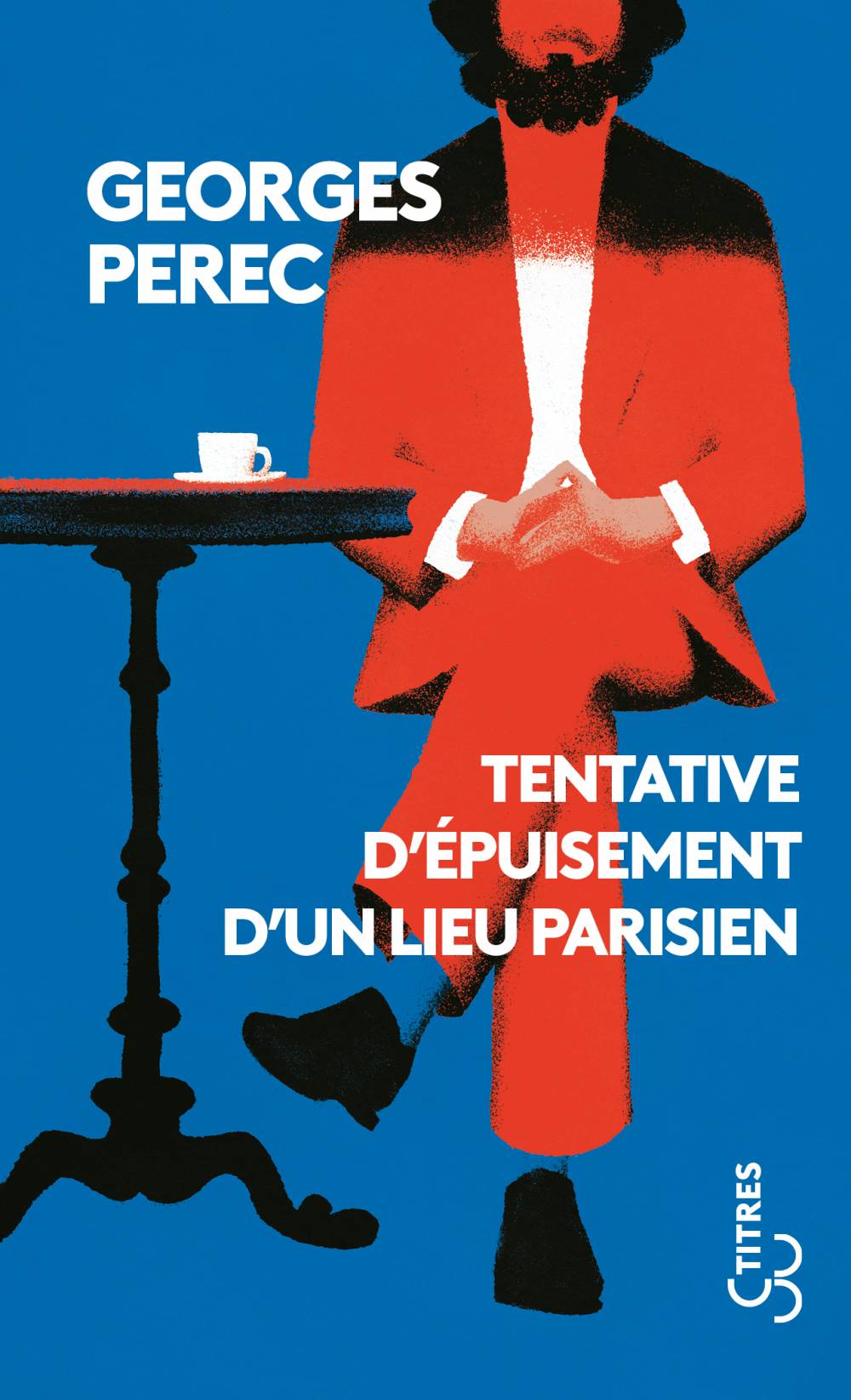
Dans "Tentative d'épuisement d'un lieu parisien", il a entrepris d'écrire tout ce qu'il a vu en restant assis sur un banc de la rue parisienne pendant une journée.
|
||||||
|
ALgolit comprend la notion de littérature comme les membres de l'Oulipo : il peut s'agir de n'importe quel type de texte, y compris la Bible, les conditions d'utilisation de Google, les numéros de téléphone, les tickets de caisse des supermarchés...
|
||||||
|
</aside>
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<aside class="notes">
|
||||||
|
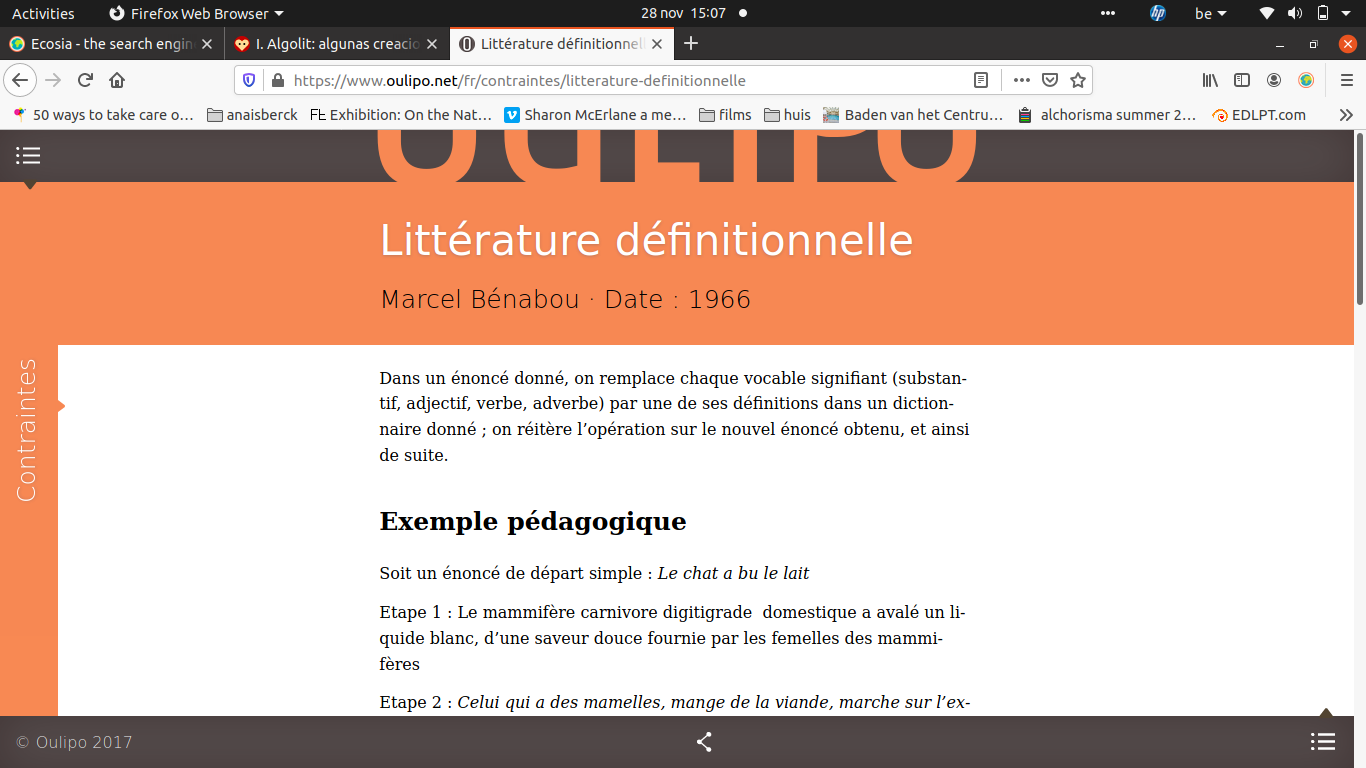
Chez Algolit, nous essayons de rendre les contraintes du code visibles à travers le travail que nous faisons.
|
||||||
|
|
||||||
|
En programmation, les contraintes sont nombreuses ; c'est un contexte qui offre de nombreuses possibilités d'expérimentation. Algolit a essayé depuis le début de s'engager auprès du code comme un moyen de faire des œuvres qui visualisent ses contraintes.
|
||||||
|
|
||||||
|
Au départ, nous nous sommes inspirés des contraintes existantes de l'Oulipo.
|
||||||
|
|
||||||
|
Exemple : littérature définitionnelle
|
||||||
|
</aside>
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<aside class="notes">
|
||||||
|
Nous nous sommes ensuite concentrés sur la perspective narrative des algorithmes existants, tels que la chaîne de Markov.
|
||||||
|
</aside>
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<aside class="notes">
|
||||||
|
Plus tard, nous avons également décidé de nous consacrer à l'apprentissage automatique et aux réseaux de neurones artificiels. Parfois, nos expériences se traduisent par des créations que nous montrons dans des expositions.
|
||||||
|
</aside>
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<aside class="notes">
|
||||||
|
Nous utilisons un code gratuit ou open source, ou nous écrivons notre propre code. Si nous pouvons apprendre à lire et à écrire dans le contexte d'Algolit, c'est grâce aux chercheurs universitaires qui partagent leurs résultats dans des articles ou publient leur code en ligne. En tant qu'artistes, nous pensons qu'il est important de partager cette attitude. C'est pourquoi nous documentons nos réunions. Nous partageons les notes des sessions. Pour cela, nous utilisons le logiciel libre Etherpad, qui nous permet d'écrire collectivement.
|
||||||
|
</aside>
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<aside class="notes">
|
||||||
|
Nous publions également le code dans notre dépôt Gitlab sous des licences libres.
|
||||||
|
</aside>
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<aside class="notes">
|
||||||
|
Et voici un générateur de texte basé sur une chaîne de markov, un algorithme simple, qui utilise nos notes comme données pour créer de petits haïkus.
|
||||||
|
</aside>
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<h2 style="text-align: center; font-family: Fantasque-Regular"> Moments publics</h2>
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<h3 style="text-align: center; font-family: Fantasque-Regular"> Rencontres algoliteraires </h3>
|
||||||
|
<h3 style="text-align: center; font-family: Fantasque-Regular"> Algoliterary Encounters </h3>
|
||||||
|
|
||||||
|
<aside class="notes">
|
||||||
|
Nous avons également organisé des expositions.
|
||||||
|
La première s'est déroulée dans une bibliothèque publique de Bruxelles, en novembre 2017. C'était une première tentative de partager nos expériences avec l'apprentissage automatique. Nous avons montré des jeux de données existants et utilisés par de nombreux algorithmes, comme GLOVE de l'Université de Stanford, ou des jeux de données que nous avons créés nous-mêmes. Par exemple, nous avons inventé une technique avec des tableaux pour expliquer les différentes étapes de la technique des "word embeddings", une technique de modélisation du langage qui permet de représenter les mots dans un espace vectoriel multidimensionnel et de générer des règles de "grammaire" propres à la machine.
|
||||||
|
|
||||||
|
</aside>
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<h3 style="text-align: center; font-family: Fantasque-Regular"> Data Workers</h3>
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
<aside class="notes">
|
||||||
|
Nous avons poursuivi ce travail d'exploration artistique et créé une deuxième exposition, plus cohérente dans sa forme et son contenu. Nous l'avons appelé "Data Workers". L'itinéraire a suivi les différentes phases nécessaires à la création d'un modèle informatique linguistique. Il y avait "les nettoyeurs", "les informateurs", "les lecteurs", "les apprenants" et les modèles formés que nous appelons "les Oracles".
|
||||||
|
|
||||||
|
L'exposition a eu lieu au Mundaneum pendant un mois en avril 2019. Elle s'est terminée par une présentation et un atelier d'Allison Parrish. Célèbre poétesse Américaine
|
||||||
|
</aside>
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<aside class="notes">
|
||||||
|
|
||||||
|
Le lieu de l'exposition, Le Mundaneum, était un projet de deux avocats belges, Paul Otlet et Henri Lafontaine. Au début du XXe siècle, ils ont voulu créer un centre de documentation universel, où ils rassembleraient et classeraient toutes les connaissances du monde.
|
||||||
|
|
||||||
|
Les archives du Mundaneum sont situées à Mons, dans le sud de la Belgique. Ils sont présentés comme les précurseurs de Google - qui a réussi à installer un centre de données dans la même ville - avec un peu de marketing urbain par la suite. Pour Algolit, le lieu était emblématique de l'exposition. L'ensemble du discours repose sur la pensée universaliste occidentale qui a cherché à catégoriser, documenter et enregistrer la totalité du monde afin de nourrir la notion de progrès, sans tenir compte de la violence que la classification peut entraîner. Cette vision est toujours présente dans le Mundaneum, comme dans de nombreuses autres collections d'archives.
|
||||||
|
|
||||||
|
Et cela correspond tout à fait aux développements actuels dans le domaine de l'apprentissage automatique, où la phrase "plus de données feront un meilleur modèle" est devenue un mantra et où les algorithmes amplifient et renforcent les catégories existantes.
|
||||||
|
</aside>
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
<aside class="notes">
|
||||||
|
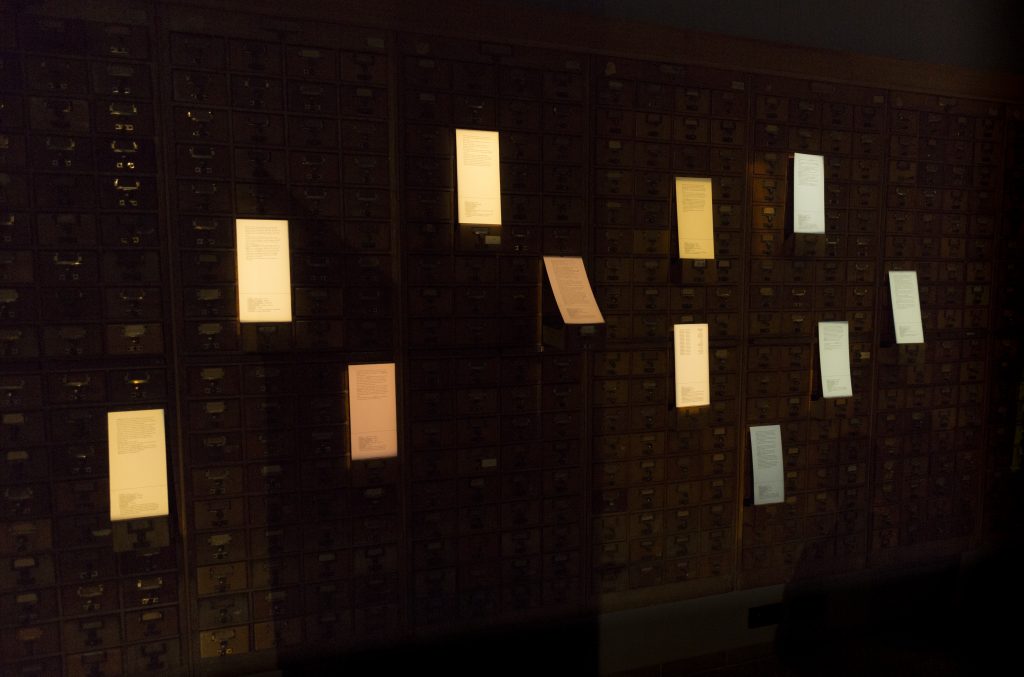
Non seulement nous montrons des installations sur écran, mais nous essayons également d'incorporer des œuvres physiquement dans l'espace.
|
||||||
|
Cette image est une création de Cristina Cochior qui donne forme aux différents ensembles de données. Vous pouvez voir les tiroirs qui sortent de l'armoire. La taille de l'ouverture du tiroir est liée au nombre de mots dans l'ensemble de données.
|
||||||
|
</aside>
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
<aside class="notes">
|
||||||
|
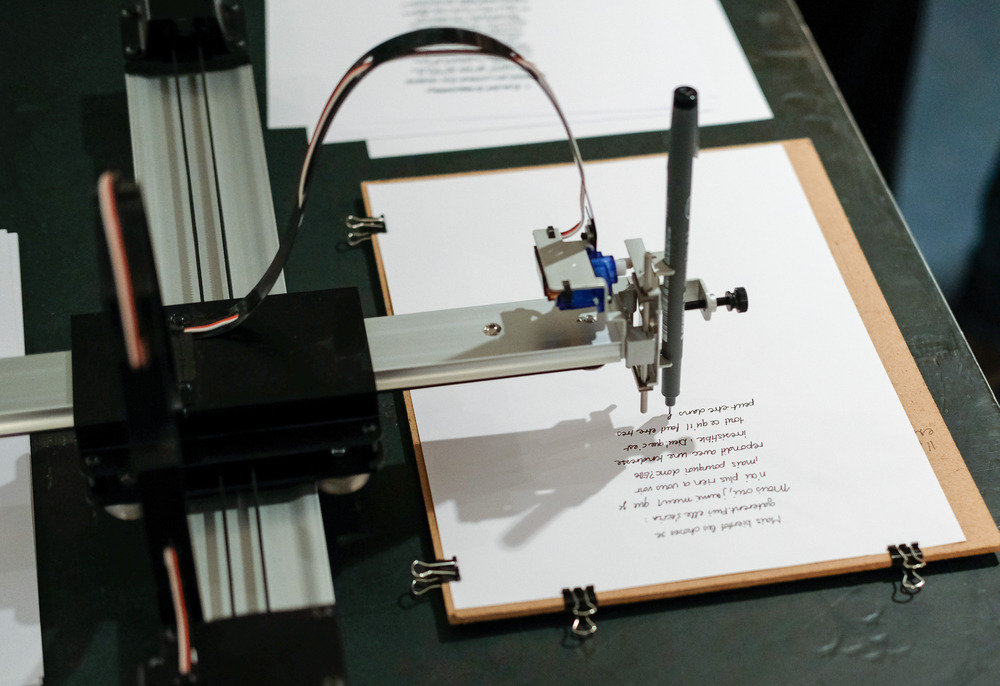
L'Algoliterator est un réseau neuronal formé sur des textes numérisés. Voici une installation utilisant les œuvres complètes de Jules Vernes.
|
||||||
|
|
||||||
|
L'Algoliterator sélectionne une phrase dans le corpus et continue à écrire seul.
|
||||||
|
|
||||||
|
Le réseau génère trois nouveaux fragments à partir des phrases qu'il a lues. Il peut contrôler le niveau d'apprentissage du réseau et lui faire générer des phrases sur la base d'un apprentissage primitif, intermédiaire ou final.
|
||||||
|
|
||||||
|
Une fois le nouveau texte généré, vous pouvez l'imprimer et l'emporter chez vous comme souvenir. Nous utilisons une imprimante thermique ou parfois, comme le montre l'image ci-dessous, un traceur automatique.
|
||||||
|
</aside>
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<h2 style="text-align: center; font-family: Fantasque-Regular"> Conclusion</h2>
|
||||||
|
|
||||||
|
|
||||||
|
<aside class="notes">
|
||||||
|
|
||||||
|
* Échouer
|
||||||
|
* Donner une voix artistique à cette grande population d'agents invisibles mais très performants dans le monde d'aujourd'hui.
|
||||||
|
|
||||||
|
En conclusion, nous pensons qu'il est important de mentionner qu'avec Algolit nous nous sommes permis d'échouer. Parfois avec grâce, parfois de façon absurde. Nous ne prétendons pas que l'algorithme réussit, mais nous observons les étapes qu'il franchit pour arriver à une réponse et nous observons le résultat des itérations.
|
||||||
|
|
||||||
|
Nous préférons souvent rester dans les espaces où les prédictions ne fonctionnent pas. Nous préférons observer les moments où cette hypothèse échoue. Nous préférons souvent utiliser de petits ensembles de données plutôt que d'investir dans Amazon avec des formations énormes.
|
||||||
|
|
||||||
|
Nous préférons comprendre les algorithmes tels qu'ils sont, et les montrer de manière "nue". De cette façon, nous donnons une voix à une large population d'agents invisibles mais très performants dans le monde d'aujourd'hui.
|
||||||
|
After Width: | Height: | Size: 1.7 MiB |
|
After Width: | Height: | Size: 1.5 MiB |
|
After Width: | Height: | Size: 2.9 MiB |
|
After Width: | Height: | Size: 1.8 MiB |
|
After Width: | Height: | Size: 1.9 MiB |
|
After Width: | Height: | Size: 2.0 MiB |
|
After Width: | Height: | Size: 191 KiB |
|
After Width: | Height: | Size: 201 KiB |
|
After Width: | Height: | Size: 509 KiB |
|
After Width: | Height: | Size: 366 KiB |
|
After Width: | Height: | Size: 348 KiB |
|
After Width: | Height: | Size: 319 KiB |
|
After Width: | Height: | Size: 68 KiB |
|
After Width: | Height: | Size: 890 KiB |
|
After Width: | Height: | Size: 1.4 MiB |
|
After Width: | Height: | Size: 811 KiB |
|
After Width: | Height: | Size: 217 KiB |
@ -1,4 +0,0 @@
|
|||||||
Title: seminar
|
|
||||||
Date: 17-10-2021
|
|
||||||
|
|
||||||
Test description for the seminar.
|
|
||||||
|
After Width: | Height: | Size: 392 KiB |
|
After Width: | Height: | Size: 95 KiB |